O projeto de redesign do portal da FGV EAESP foi uma consultoria estratégica realizada pela Kiddo, com foco na transformação digital da presença online da instituição. A seguir, apresento a arquitetura narrativa deste projeto.
STAR Framework
• Situation: A Fundação Getulio Vargas (FGV EAESP) enfrentava desafios em sua arquitetura de informação e navegação, dificultando o acesso de usuários a cursos, bolsas e conteúdos de impacto, o que comprometia seu posicionamento global.
• Task: Como Product Designer Lead, fui encarregado coordenar a equipe para reformular a arquitetura de informação e o design do site da FGV EAESP para fortalecer sua presença internacional e facilitar a navegação dos usuários.
• Action: Conduzi pesquisas com stakeholders e análises dos usuários para identificar pontos de fricção na navegação e compreensão do conteúdo. Com base nos insights coletados, reestruturei a arquitetura de informação, implementei um design intuitivo e desenvolvi protótipos interativos para validação com stakeholders e usuários finais.
• Result: A nova interface resultou em um aumento significativo no acesso a cursos e bolsas, melhorando a satisfação dos usuários e consolidando o posicionamento global da FGV EAESP.
• Situation: A Fundação Getulio Vargas (FGV EAESP) enfrentava desafios em sua arquitetura de informação e navegação, dificultando o acesso de usuários a cursos, bolsas e conteúdos de impacto, o que comprometia seu posicionamento global.
• Task: Como Product Designer Lead, fui encarregado coordenar a equipe para reformular a arquitetura de informação e o design do site da FGV EAESP para fortalecer sua presença internacional e facilitar a navegação dos usuários.
• Action: Conduzi pesquisas com stakeholders e análises dos usuários para identificar pontos de fricção na navegação e compreensão do conteúdo. Com base nos insights coletados, reestruturei a arquitetura de informação, implementei um design intuitivo e desenvolvi protótipos interativos para validação com stakeholders e usuários finais.
• Result: A nova interface resultou em um aumento significativo no acesso a cursos e bolsas, melhorando a satisfação dos usuários e consolidando o posicionamento global da FGV EAESP.
Contexto e Objetivos Estratégicos
A Fundação Getulio Vargas (FGV) EAESP, reconhecida como uma das principais escolas de negócios do Brasil com três acreditações internacionais, necessitava modernizar seu portal para refletir sua excelência acadêmica e melhorar a experiência digital de seus usuários. O objetivo estratégico era criar uma plataforma que:
• Destacasse a excelência acadêmica da instituição (nota máxima em administração no MEC)
• Melhorasse a jornada do usuário na busca por informações sobre cursos
• Fortalecesse o posicionamento da marca como formadora de “cidadãos que moldam a sociedade”
• Otimizasse a visibilidade nos mecanismos de busca
• Unificasse a experiência mobile e desktop
A Fundação Getulio Vargas (FGV) EAESP, reconhecida como uma das principais escolas de negócios do Brasil com três acreditações internacionais, necessitava modernizar seu portal para refletir sua excelência acadêmica e melhorar a experiência digital de seus usuários. O objetivo estratégico era criar uma plataforma que:
• Destacasse a excelência acadêmica da instituição (nota máxima em administração no MEC)
• Melhorasse a jornada do usuário na busca por informações sobre cursos
• Fortalecesse o posicionamento da marca como formadora de “cidadãos que moldam a sociedade”
• Otimizasse a visibilidade nos mecanismos de busca
• Unificasse a experiência mobile e desktop
Kikoff e fases do projeto
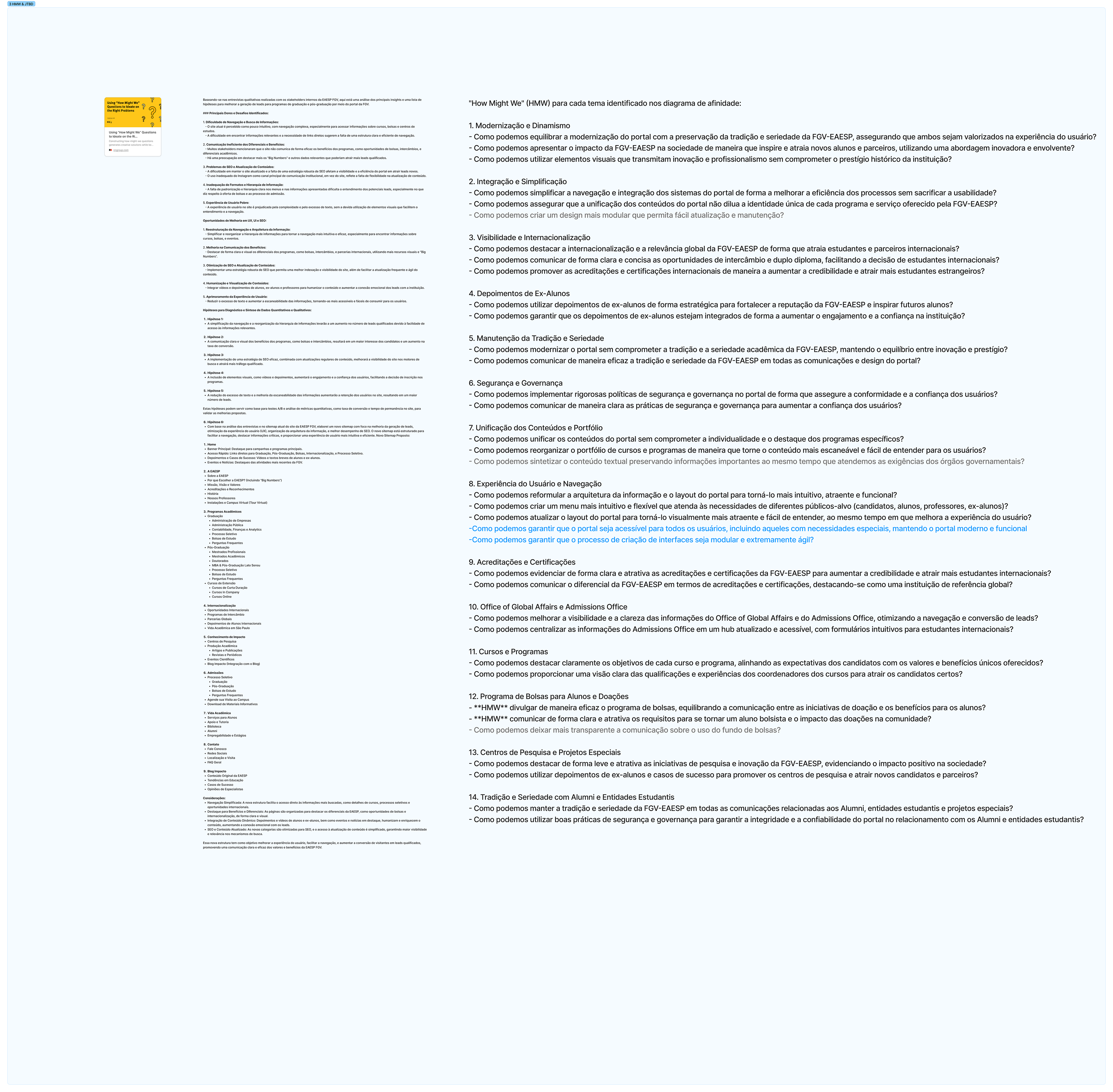
Com base nos objetivos defindos e documentos fornecidos, o projeto do novo portal da FGV EAESP envolveu uma revisão completa para atualização do portal existente, com os seguintes principais objetivos e abordagens definidos, realizamos um kickoff interno com os stakeholders para uma dinâmica de perguntas norteadoras para identificar os demais interessados no projeto e ter um visão geral do desafio para definição do diagrama de afinidade dos temas elencados pelo comitê da FGV EAESP responsável pelo projeto.
Com base nos objetivos defindos e documentos fornecidos, o projeto do novo portal da FGV EAESP envolveu uma revisão completa para atualização do portal existente, com os seguintes principais objetivos e abordagens definidos, realizamos um kickoff interno com os stakeholders para uma dinâmica de perguntas norteadoras para identificar os demais interessados no projeto e ter um visão geral do desafio para definição do diagrama de afinidade dos temas elencados pelo comitê da FGV EAESP responsável pelo projeto.
O comitê contou com 12 representantes diretos do nível da diretoria, pesqisadores, professores além da equipe de marketing e desenvolvimento da FGV EAESP que representavam mais de 100 colaboradores da escola que tinha interesse em jornadas especificas da graduação e pós-grad
1. Imersão e Descoberta (Julho a Agosto/2024)
Atividades realizadas:
• Estudo aprofundado sobre a EAESP
• Análise do portal existente
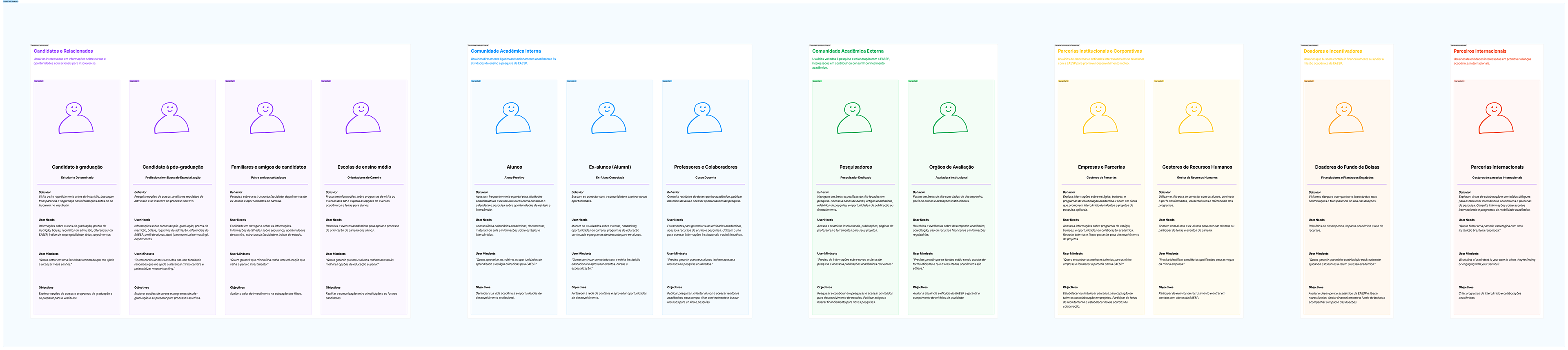
• Mapeamento de stakeholders e partes interessadas
• Levantamento dos objetivos de negócio
• Análise das jornadas de usuário atuais
Entregáveis:
• Público-alvo e demais interessados
• Mapa de stakeholders e entrevista em profundidade
• Documentação das jornadas de usuário atual
• Relatório de análise do portal atual
Atividades realizadas:
• Estudo aprofundado sobre a EAESP
• Análise do portal existente
• Mapeamento de stakeholders e partes interessadas
• Levantamento dos objetivos de negócio
• Análise das jornadas de usuário atuais
Entregáveis:
• Público-alvo e demais interessados
• Mapa de stakeholders e entrevista em profundidade
• Documentação das jornadas de usuário atual
• Relatório de análise do portal atual



2. Planejamento e Estrutura (Agosto a Outubro/2024)
Atividades realizadas:
• Processamento dos dados da imersão
• Definição estratégica do portal
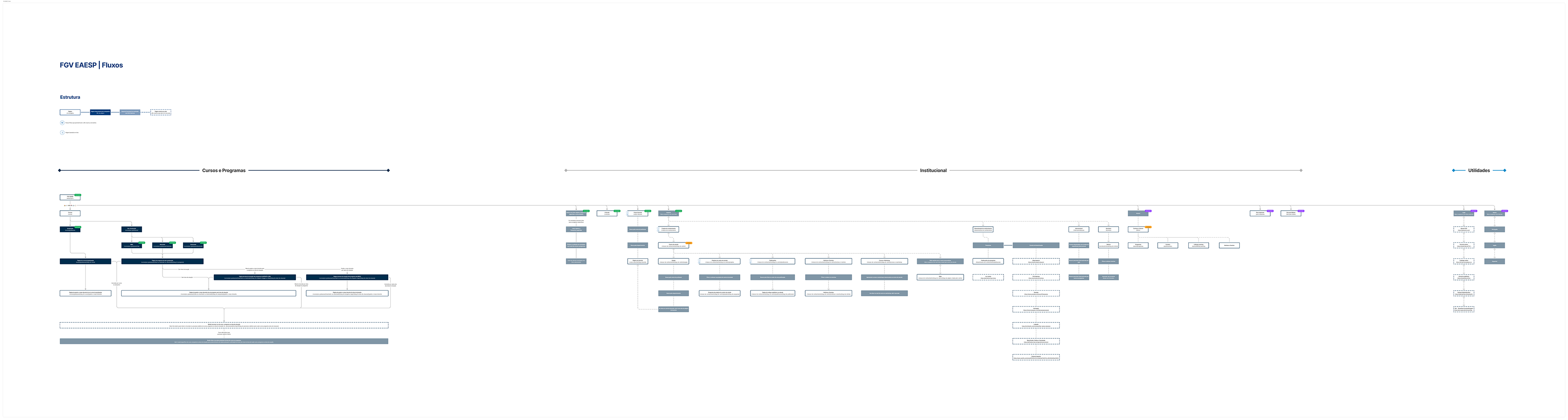
• Desenho de novas jornadas de usuário
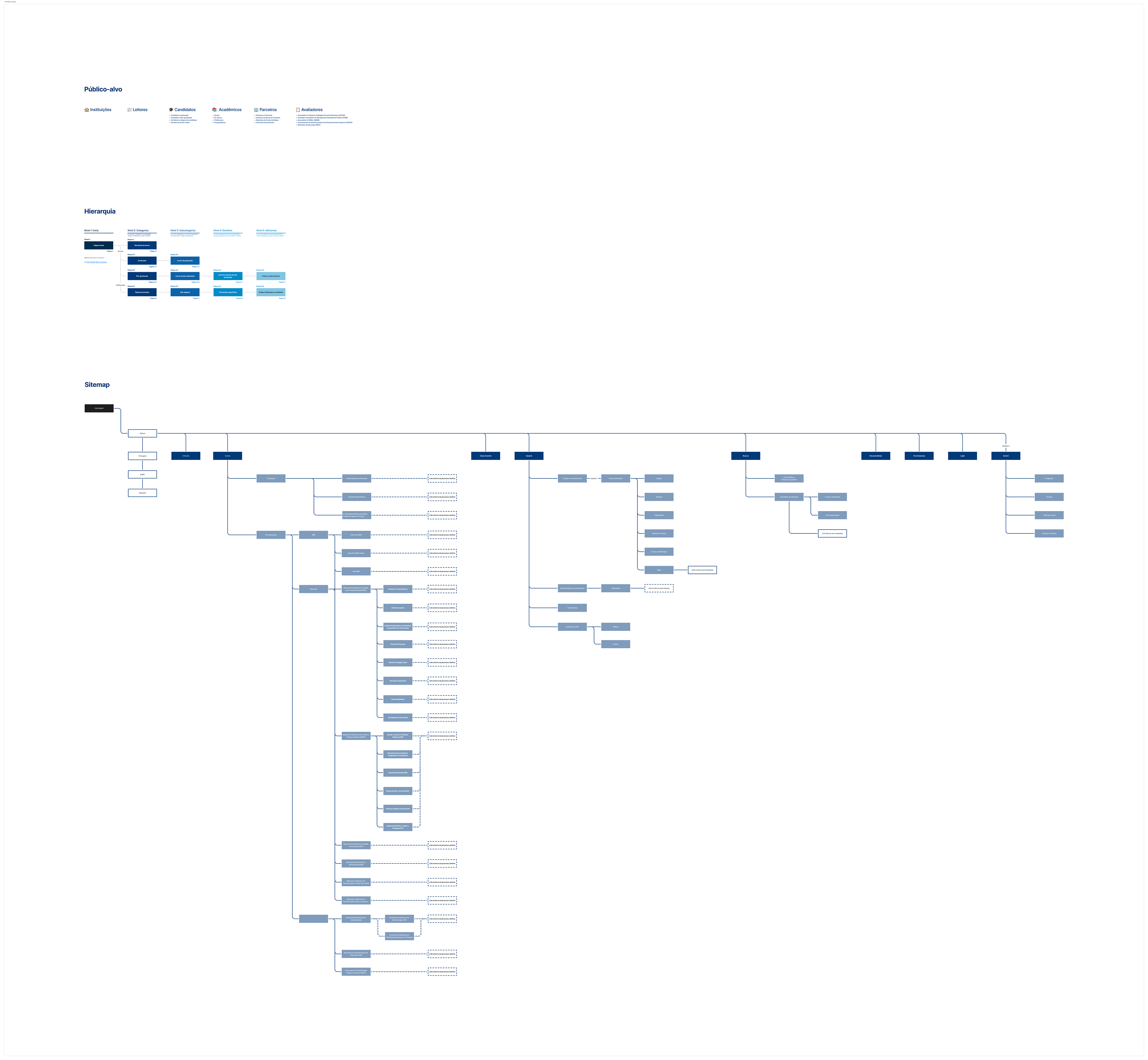
• Criação da arquitetura da informação
• Desenvolvimento de wireframes
• Implementação de estratégias de SEO
• Checkpoints com comitê de aprovação
Entregáveis:
• Nova arquitetura da informação
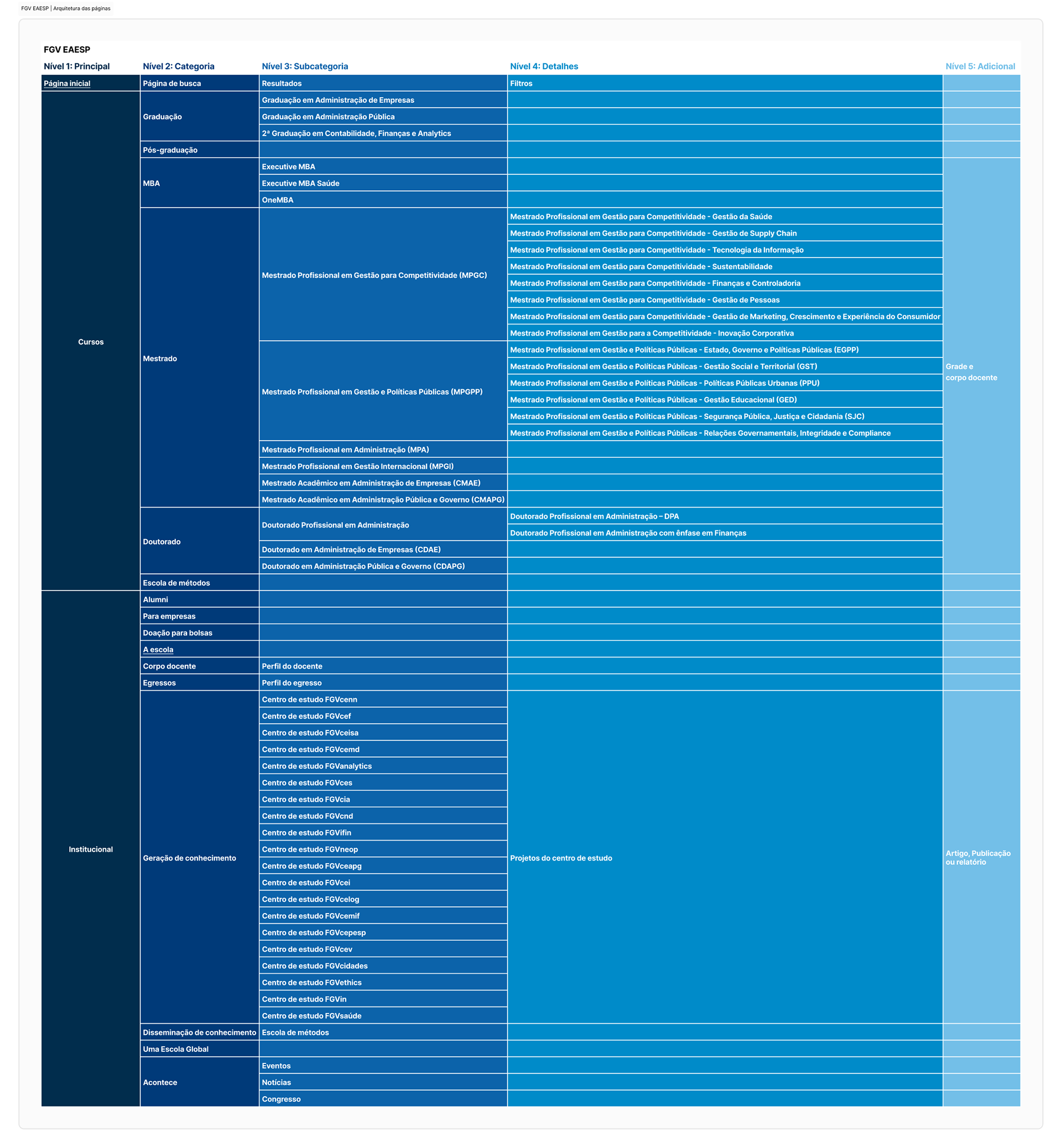
• Asset mapping com hierarquia de conteúdo em 4 níveis
• Wireframes das páginas principais
• Protótipo navegável para validação
• Documentação de estratégia SEO
Durante esta fase, foi desenvolvido um asset mapping detalhado que estruturou o conteúdo em quatro níveis hierárquicos:
• Nível 1: Principal (Home)
• Nível 2: Categoria (Cursos, Institucional)
• Nível 3: Subcategoria (Graduação, Pós-graduação, etc.)
• Nível 4: Detalhes (Áreas de atuação, artigos acadêmicos)
Atividades realizadas:
• Processamento dos dados da imersão
• Definição estratégica do portal
• Desenho de novas jornadas de usuário
• Criação da arquitetura da informação
• Desenvolvimento de wireframes
• Implementação de estratégias de SEO
• Checkpoints com comitê de aprovação
Entregáveis:
• Nova arquitetura da informação
• Asset mapping com hierarquia de conteúdo em 4 níveis
• Wireframes das páginas principais
• Protótipo navegável para validação
• Documentação de estratégia SEO
Durante esta fase, foi desenvolvido um asset mapping detalhado que estruturou o conteúdo em quatro níveis hierárquicos:
• Nível 1: Principal (Home)
• Nível 2: Categoria (Cursos, Institucional)
• Nível 3: Subcategoria (Graduação, Pós-graduação, etc.)
• Nível 4: Detalhes (Áreas de atuação, artigos acadêmicos)





3. Layout e Componentização (Outubro a Novembro/2024)
Atividades realizadas:
• Desenvolvimento dos layouts finais do portal
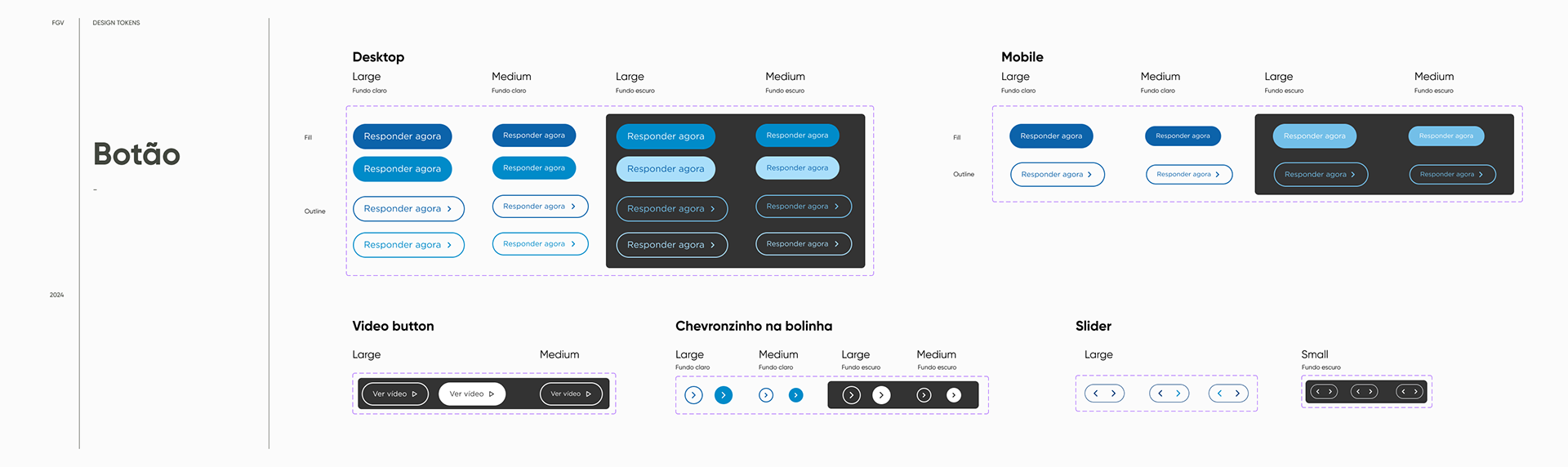
• Componentização dos elementos de interface
• Criação de biblioteca de componentes no Figma
• Desenvolvimento do conteúdo para páginas principais
• Elaboração de telas para mobile e desktop
• Múltiplos checkpoints com comitê (Checkpoints 10-23)
Entregáveis:
• Layouts finais mobile e desktop
• Biblioteca de componentes FGV no Figma
• Protótipos de alta fidelidade
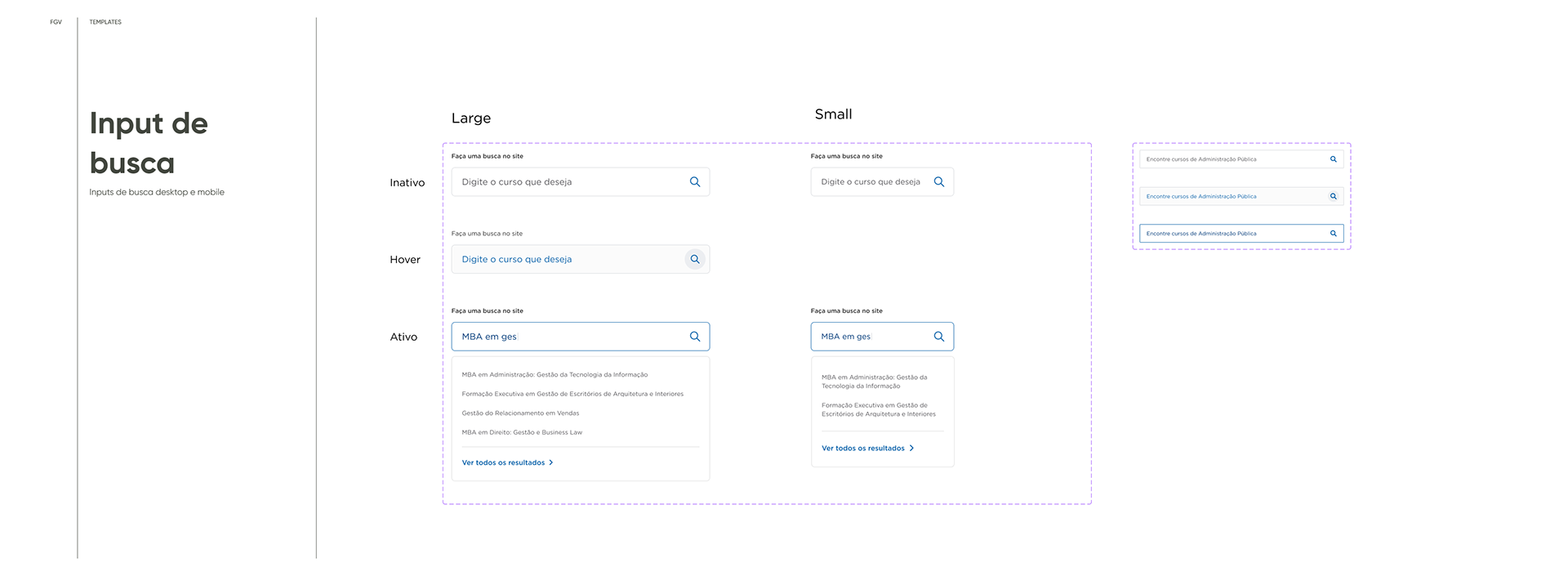
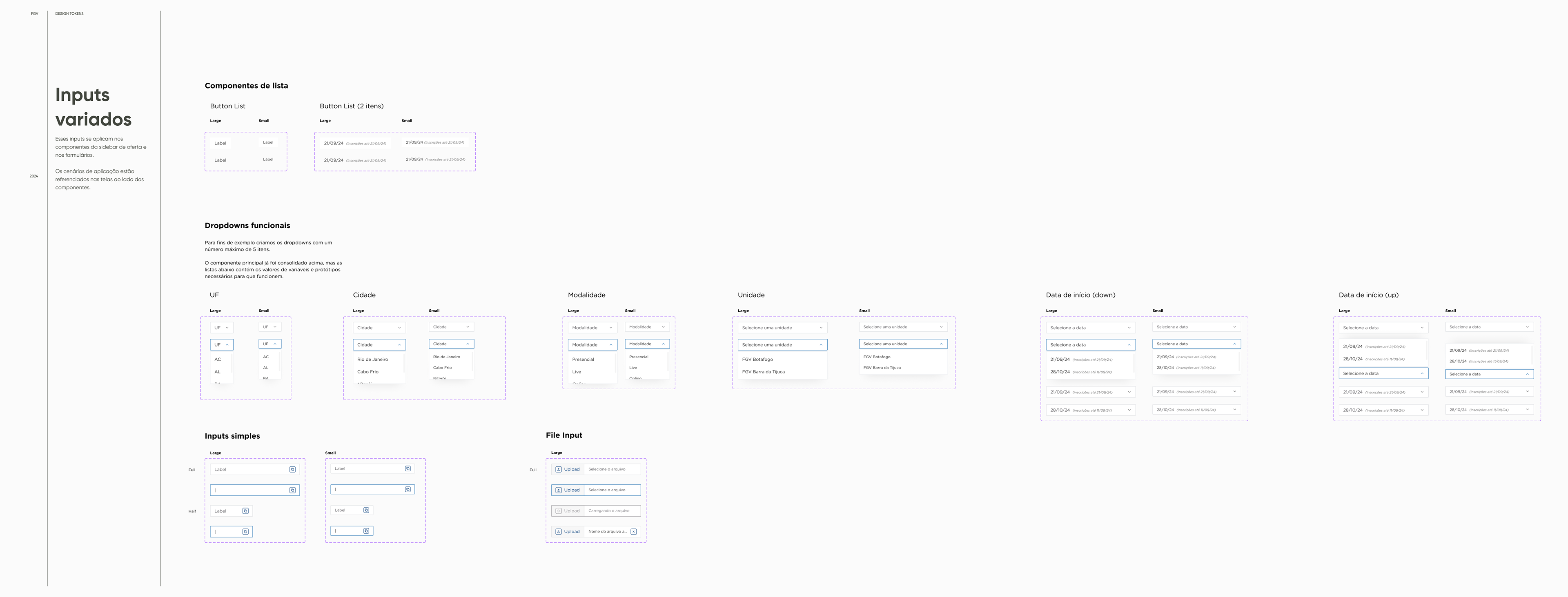
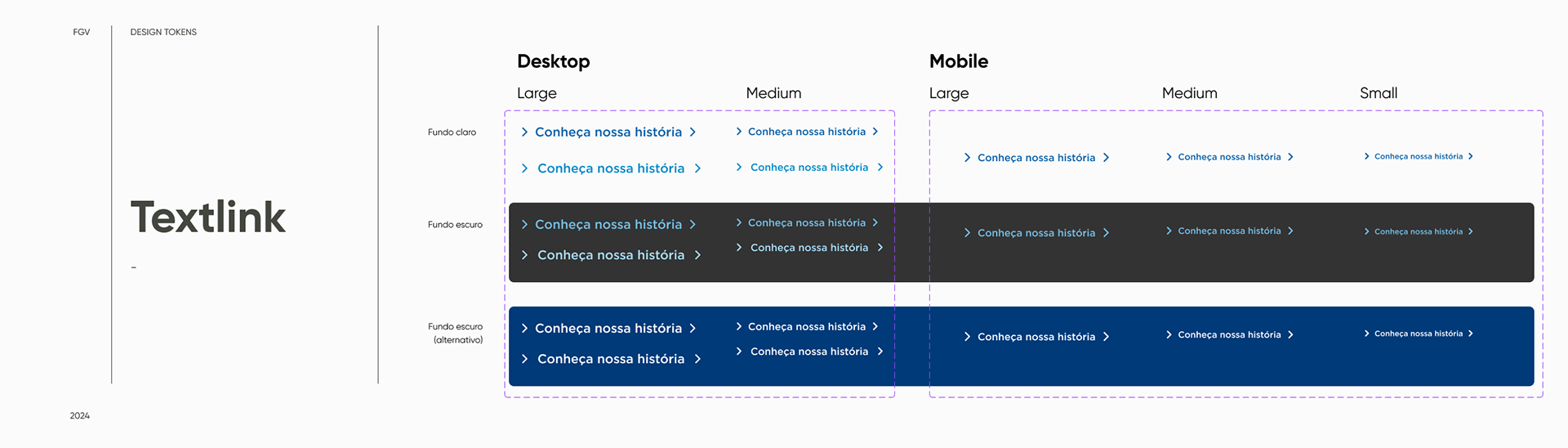
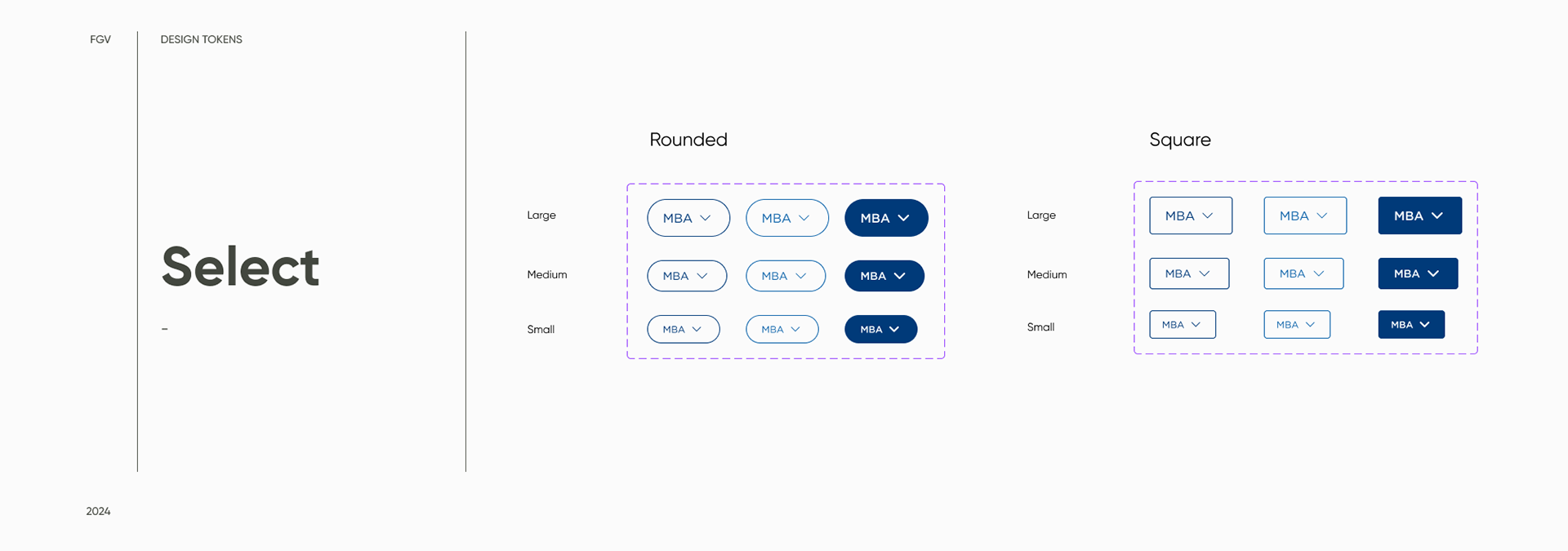
• Documentação de design system
Nesta fase, foi realizada a transição dos wireframes para layouts finais, incorporando:
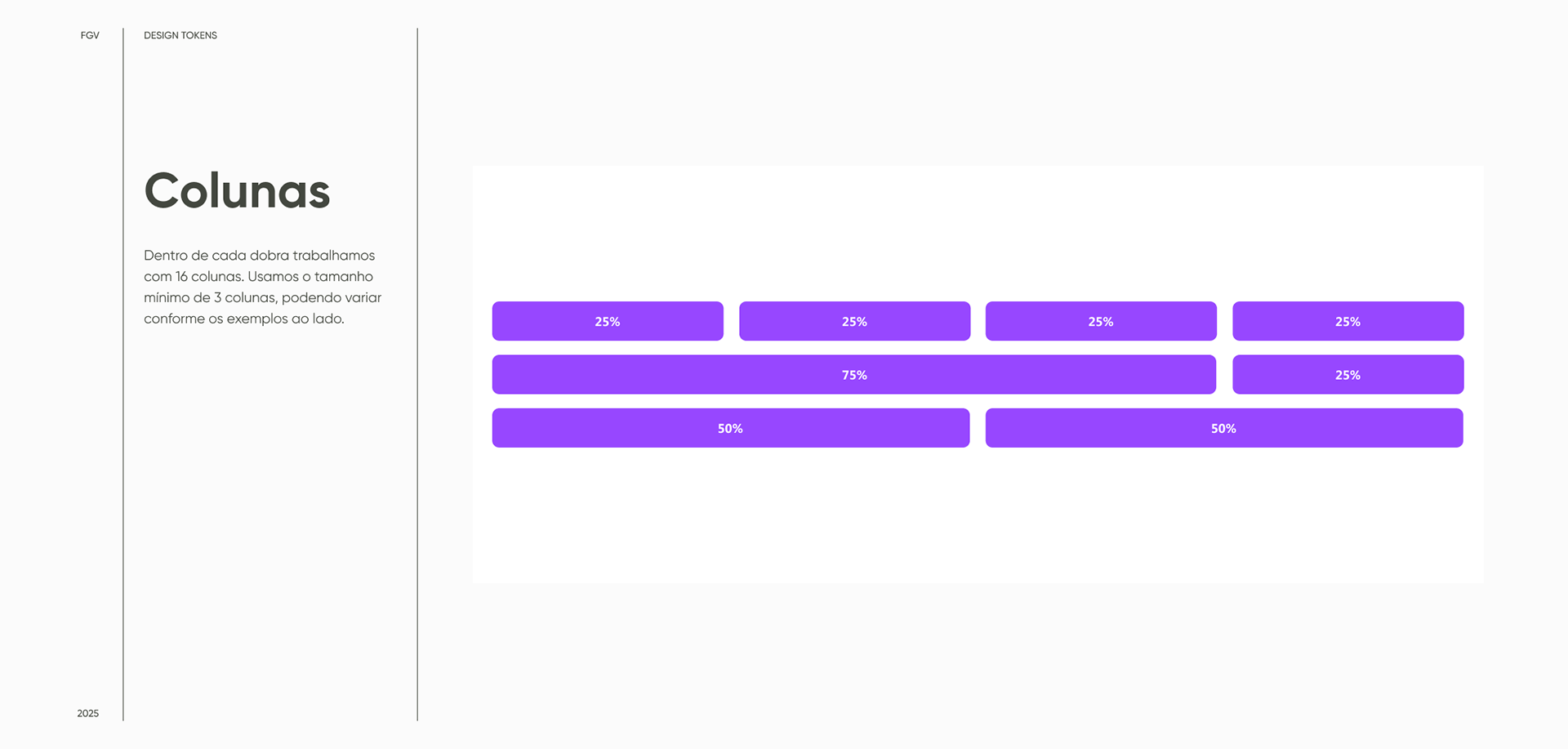
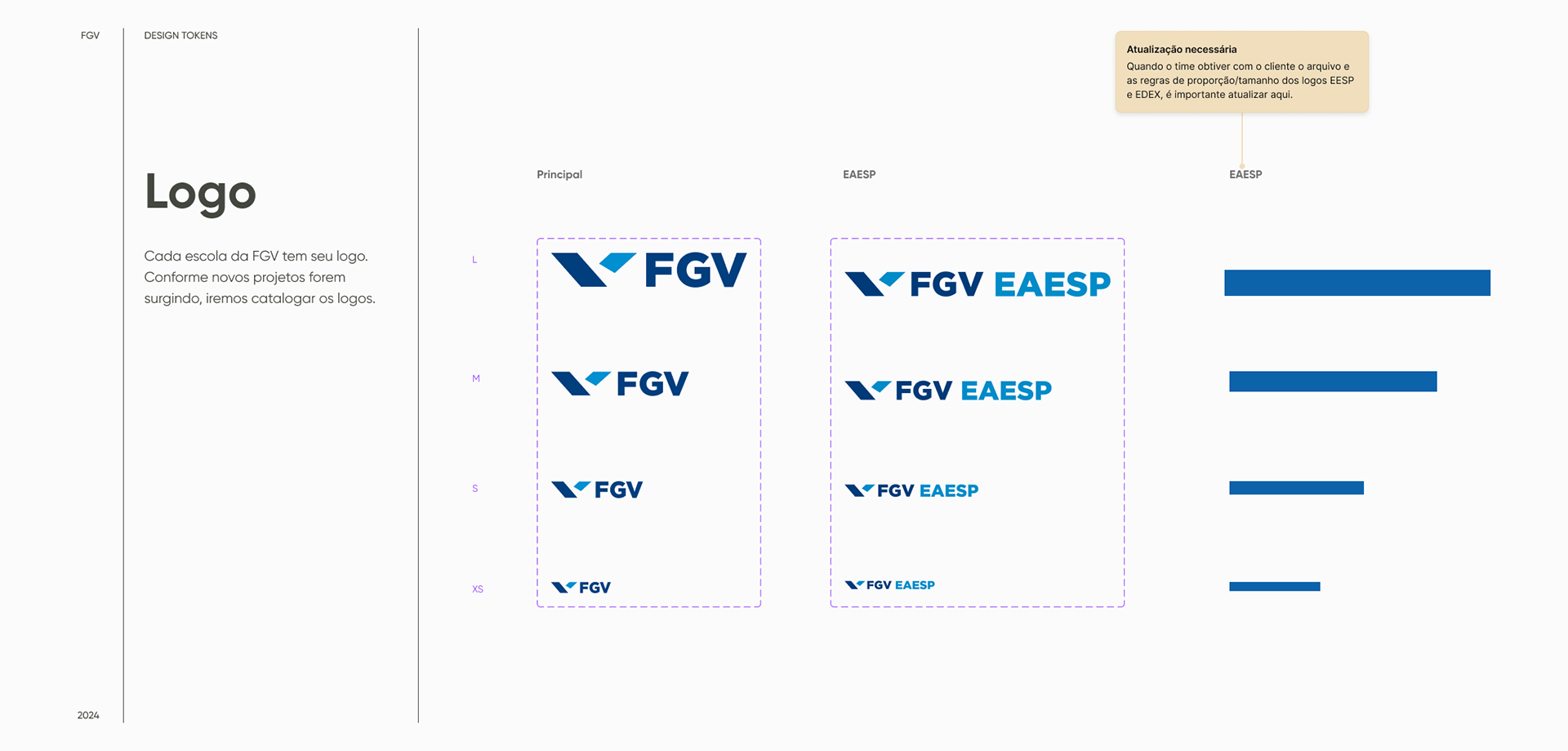
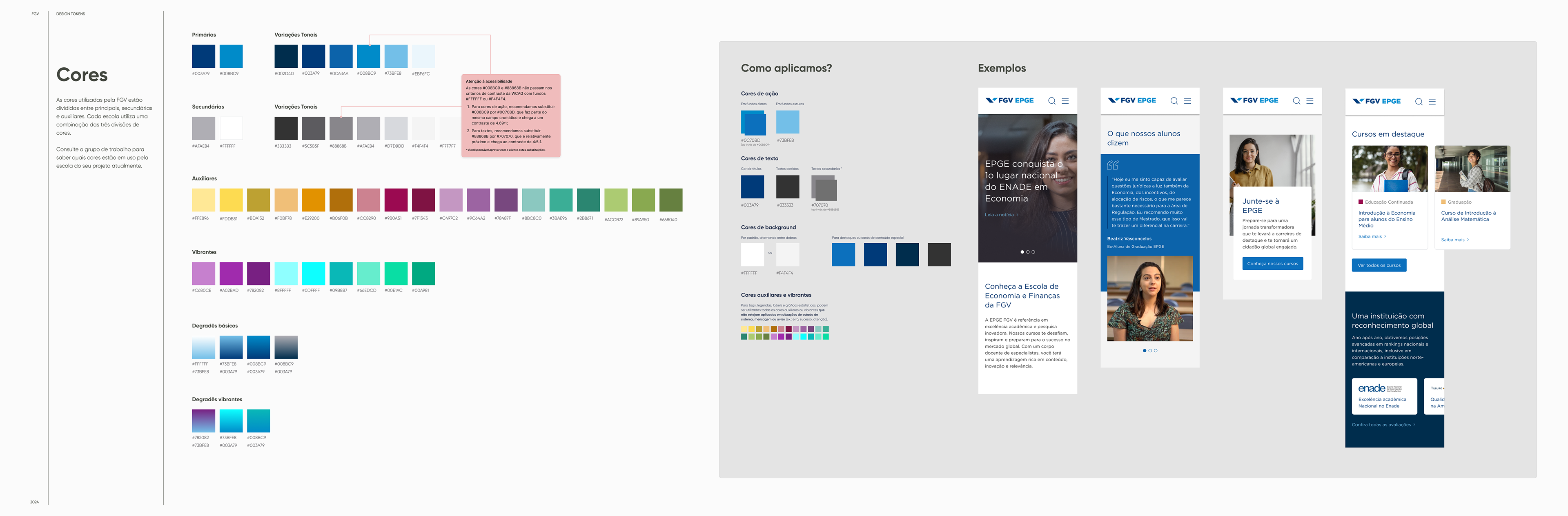
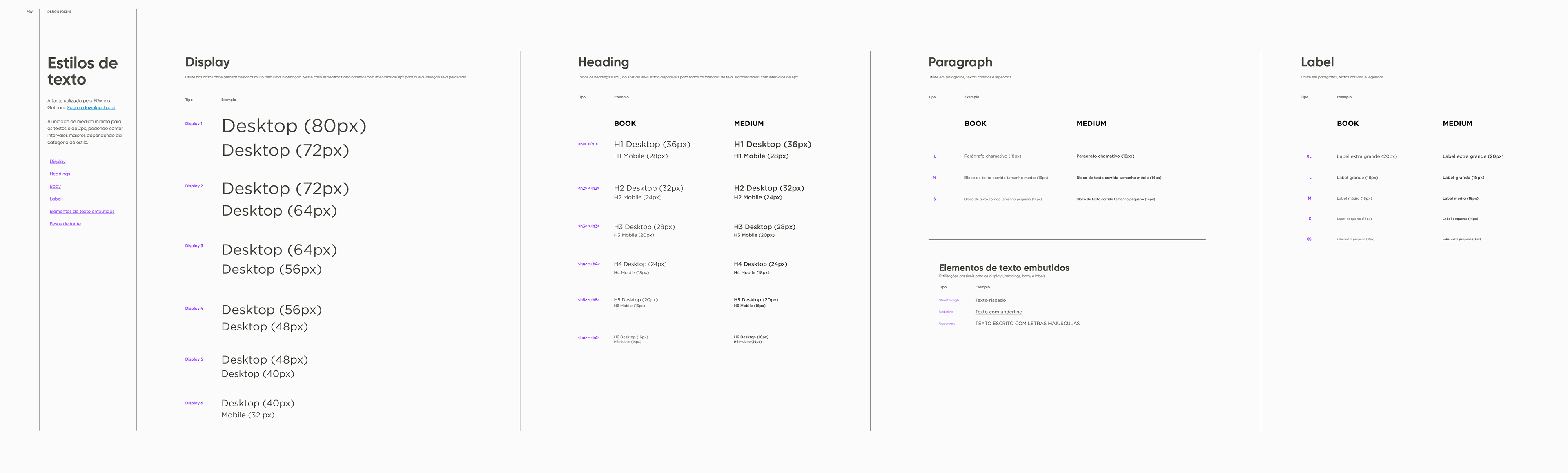
• Tokens oficiais da marca FGV redesenhados e componentizados
• Templates redesenhados seguindo o manual de marca da FGV
• Criação de componentes reutilizáveis para garantir consistência
Atividades realizadas:
• Desenvolvimento dos layouts finais do portal
• Componentização dos elementos de interface
• Criação de biblioteca de componentes no Figma
• Desenvolvimento do conteúdo para páginas principais
• Elaboração de telas para mobile e desktop
• Múltiplos checkpoints com comitê (Checkpoints 10-23)
Entregáveis:
• Layouts finais mobile e desktop
• Biblioteca de componentes FGV no Figma
• Protótipos de alta fidelidade
• Documentação de design system
Nesta fase, foi realizada a transição dos wireframes para layouts finais, incorporando:
• Tokens oficiais da marca FGV redesenhados e componentizados
• Templates redesenhados seguindo o manual de marca da FGV
• Criação de componentes reutilizáveis para garantir consistência











4. Ajustes e Handover (Novembro a Janeiro/2025)
Atividades realizadas:
• Finalização da documentação técnica
• Ajustes finais nos protótipos
• Validação com stakeholders
• Transferência para a equipe de desenvolvimento da FGV
• Checkpoints finais (24-25)
Entregáveis:
• Documentação técnica completa
• Handoff do Figma com componentes e estilos
• Protótipo navegável final
• Guia de implementação
Atividades realizadas:
• Finalização da documentação técnica
• Ajustes finais nos protótipos
• Validação com stakeholders
• Transferência para a equipe de desenvolvimento da FGV
• Checkpoints finais (24-25)
Entregáveis:
• Documentação técnica completa
• Handoff do Figma com componentes e estilos
• Protótipo navegável final
• Guia de implementação
Otimizações de SEO
• Estruturação hierárquica de conteúdo para melhor indexação
• Narrativa contínua com síntese de conteúdo para facilitar a escaneabilidade
• Hierarquização de informações para destacar conteúdos mais relevantes
• Implementação de estrutura semântica adequada para mecanismos de busca
• Estruturação hierárquica de conteúdo para melhor indexação
• Narrativa contínua com síntese de conteúdo para facilitar a escaneabilidade
• Hierarquização de informações para destacar conteúdos mais relevantes
• Implementação de estrutura semântica adequada para mecanismos de busca
Otimizações de Conteúdo
• Foco no DNA acadêmico da instituição
• Valorização estratégica dos diferenciais competitivos
• Narrativa centrada em “Formamos cidadãos que moldam a sociedade”
• Destaque para as três acreditações internacionais e nota máxima no MEC
• Foco no DNA acadêmico da instituição
• Valorização estratégica dos diferenciais competitivos
• Narrativa centrada em “Formamos cidadãos que moldam a sociedade”
• Destaque para as três acreditações internacionais e nota máxima no MEC
Otimizações de UX/UI
• Design responsivo para experiências mobile e desktop
• Componentização para garantir consistência visual
• Integração com o manual de marca e design system da FGV
• Jornadas de usuário otimizadas para diferentes perfis de público
• Interface limpa e hierarquizada para facilitar a navegação
• Design responsivo para experiências mobile e desktop
• Componentização para garantir consistência visual
• Integração com o manual de marca e design system da FGV
• Jornadas de usuário otimizadas para diferentes perfis de público
• Interface limpa e hierarquizada para facilitar a navegação
Resultados e Impacto
O projeto resultou em uma transformação significativa da presença digital da FGV EAESP, alinhando-a aos objetivos estratégicos de negócio. Embora o desenvolvimento técnico ainda esteja em andamento pela equipe da FGV, as métricas de design e usabilidade já demonstram melhorias consideráveis:
• Métricas de Design: Aumento da consistência visual através da implementação de um design system robusto
• Métricas de Usabilidade: Redução do número de cliques necessários para acessar informações de cursos
• Métricas de Interface: Melhor hierarquização visual das informações críticas
O projeto resultou em uma transformação significativa da presença digital da FGV EAESP, alinhando-a aos objetivos estratégicos de negócio. Embora o desenvolvimento técnico ainda esteja em andamento pela equipe da FGV, as métricas de design e usabilidade já demonstram melhorias consideráveis:
• Métricas de Design: Aumento da consistência visual através da implementação de um design system robusto
• Métricas de Usabilidade: Redução do número de cliques necessários para acessar informações de cursos
• Métricas de Interface: Melhor hierarquização visual das informações críticas
O redesign do portal posicionou a FGV EAESP como uma instituição inovadora não apenas em seu conteúdo acadêmico, mas também em sua presença digital, refletindo adequadamente sua excelência e liderança no setor educacional.